|
Development Strategies
|
Accessible Web Site Questions
How does my page look on different browsers? (e.g., Internet Explorer,
Netscape)
How does my page look to users with different screen resolutions (e.g., 640
x 480, 800 x 600, 1024 x 768)
How does my page look to individuals who are using portable computing devices?
How does my page look to individuals who are accessing the web via telephone?
How does my page look to blind individuals who are accessing the web using
a screen reader?
How does my page look to individuals who are deaf? Is my audio content closed-captioned
or transcribed?
Much of NC State's information and services are now available on-line. For
this reason, it is increasingly important that the information and services
be presented in ways that makes them accessible to everyone, including persons
with disabilities.
(Full text available from Tyler Kendall's site: http://www.ncsu.edu/it/dss/webaccess.html)
Accessible Web Site Answers - Provide a text equivalent for non-text elements
- An "alt" tag for all images
- A long description for video
- A long description for images as appropriate
- Provide synchronized equivalents for multimedia presentations
- Ensure that all information conveyed with color is also available
without color
- Identify row and column headers for data tables
- Title frames using meaningful titles
- Provide a link to any plug-ins, applets, etc., that are needed for
the page
|
http://www.ncsu.edu/it/dss/webaccess.html
Dreamweaver MX
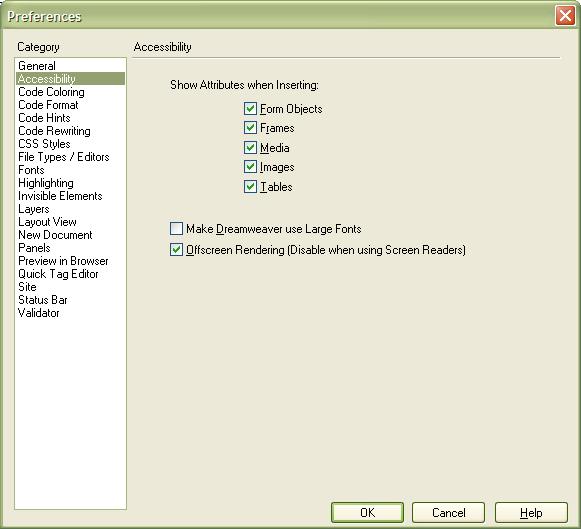
Set the Accessibility in Preferences

After setting the preferences, various additional prompts appear that
didn't appear with previous versions of Dreamweaver.
Examples:
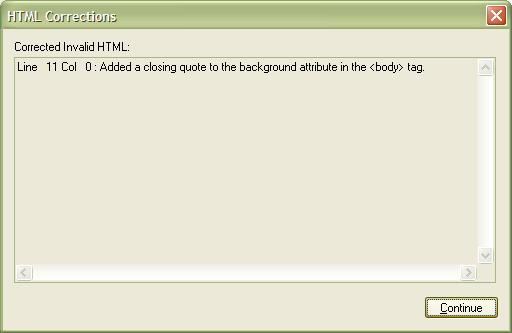
When you open files created with earlier versions, the html is adjusted
...

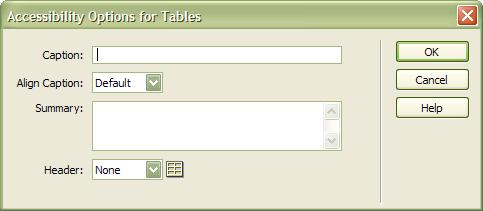
When inserting a Table, an additional dialogue appears ...

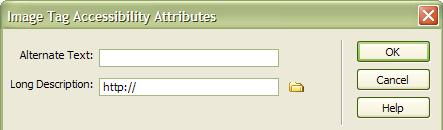
When inserting an image, an additional dialogue appears (unless you
drag and drop) ...

|
| |
|
|